
Platform
Website
Timeline
10 weeks
My role
UI Developer
Tools used
HTML/CSS/JavaScript
Concept & background
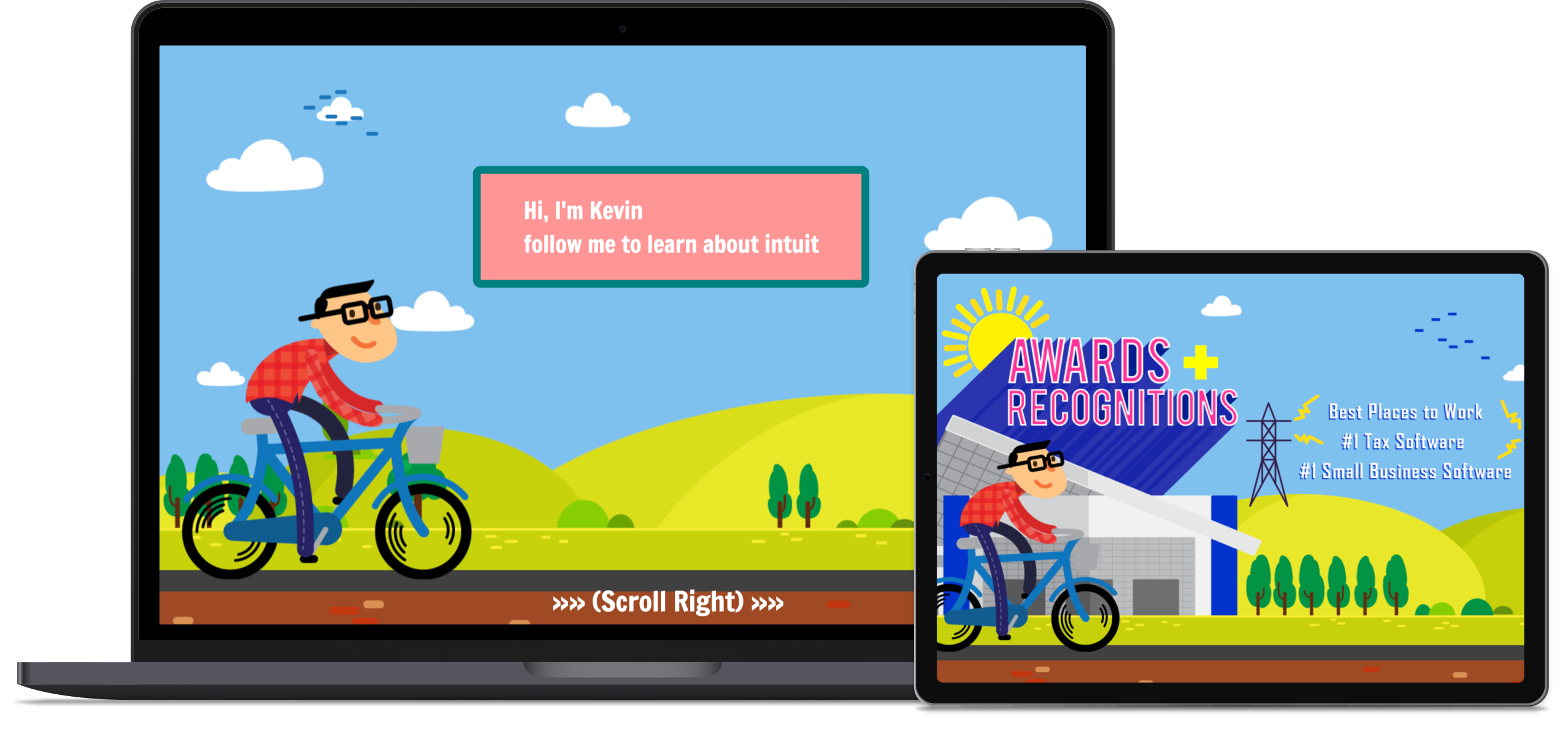
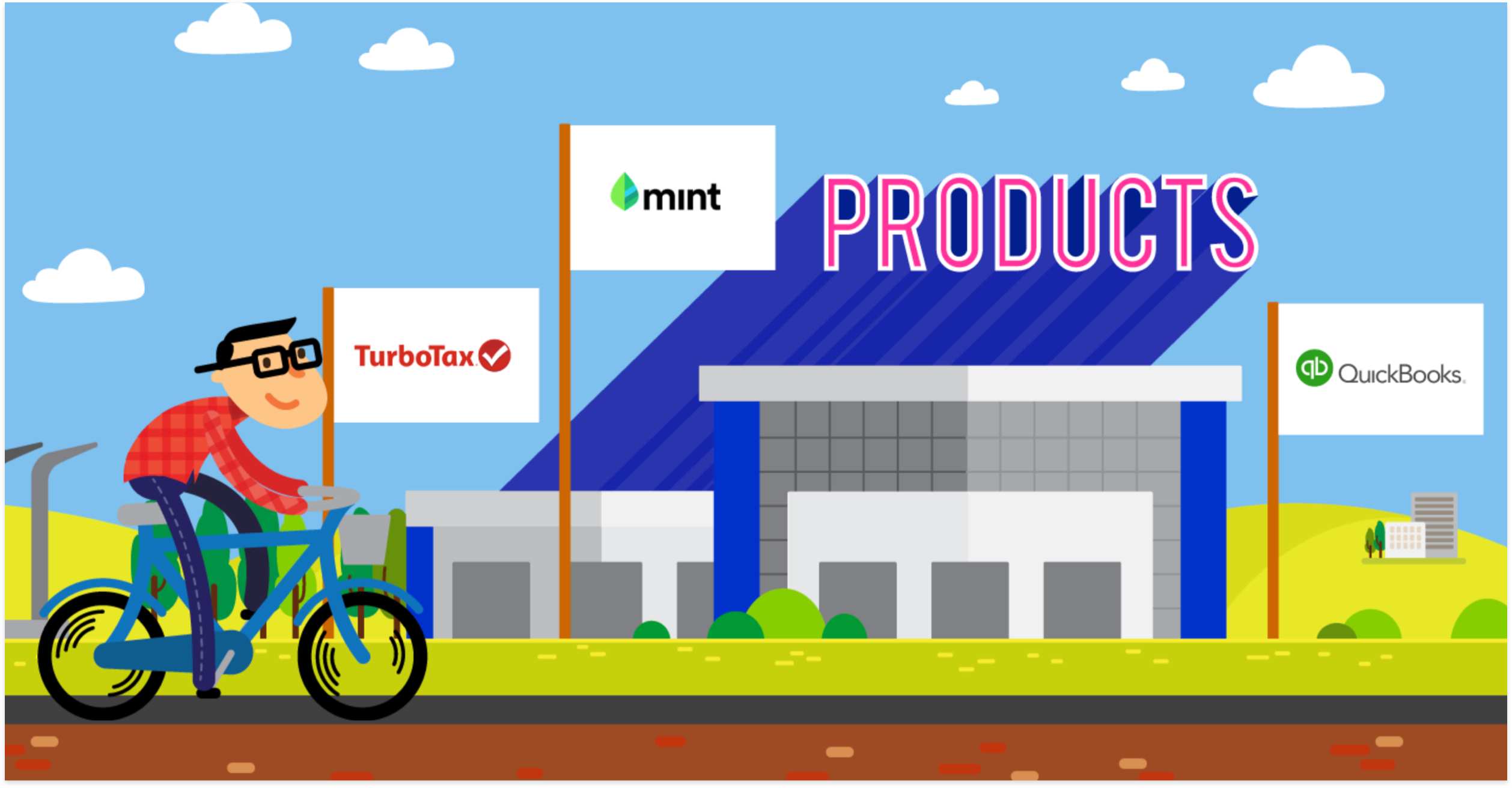
I created an interactive landing page which allowed prospective candidates to learn about Intuit’s products, benefits and contact a recruiter directly. This was a personal project I built to enhance Intuit’s Recruiting campaigns. After the website launched, recruiting engagement increased over 25% the following month. I was nominated for the Scott Cook Award and joined Intuit's Innovation Catalyst group. I collaborated with an Illustrator for characters and background artwork.
Sketches
Vector characters & backgrounds
Illustrations by Sukhada Rahalkar






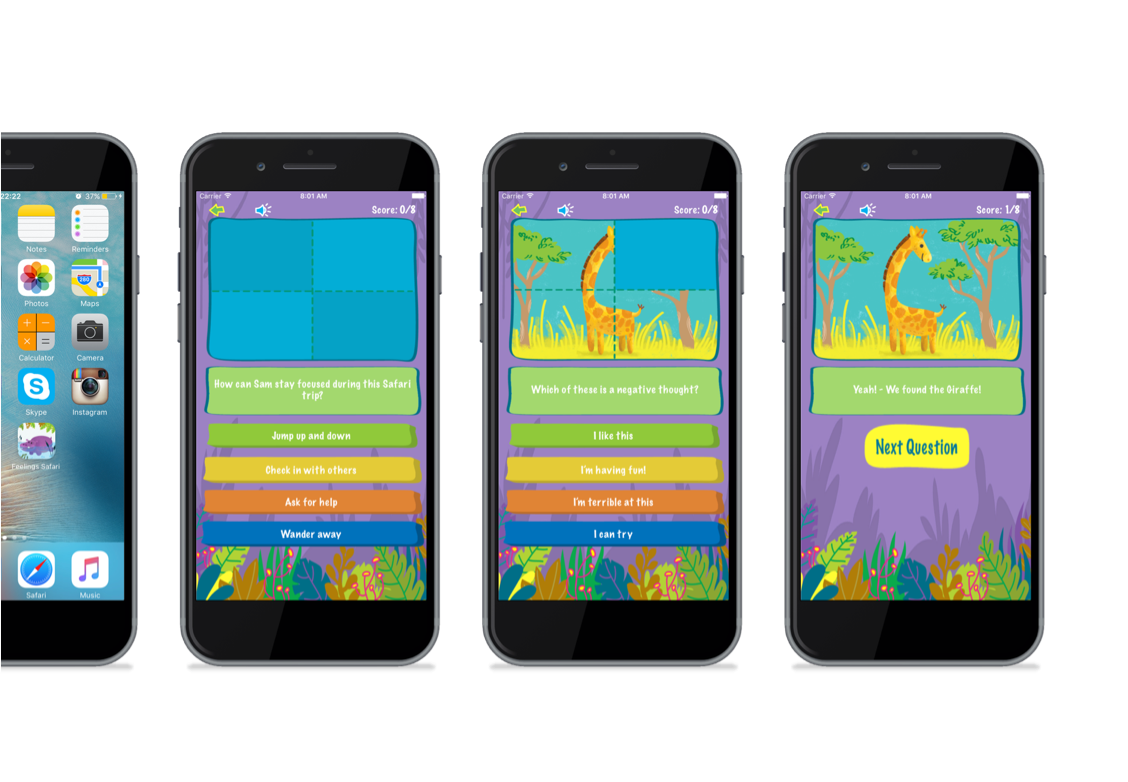
Final screens




Behind the scenes
Screen shot of HTML, CSS & JavaScript code in Atom

Common Questions about project
I researched company recruiting websites and interactive landing pages. I sketched the use flow, explaining employee benefits and how to contact a recruiter. Then began development and testing before launching in recruiting campaigns.
I worked with an Illustrator to create characters and background scenes. Then I developed the website in HTML, CSS, JavaScript, jQuery and Bootstrap.
To develop the interactivity for responsive layouts.
After the website launched, recruiting engagement increased over 25% the following month. I was then nominated for the Scott Cook Award and joined Intuit's Innovation Catalyst group.