Email me at
kevin.dgtran@gmail.com
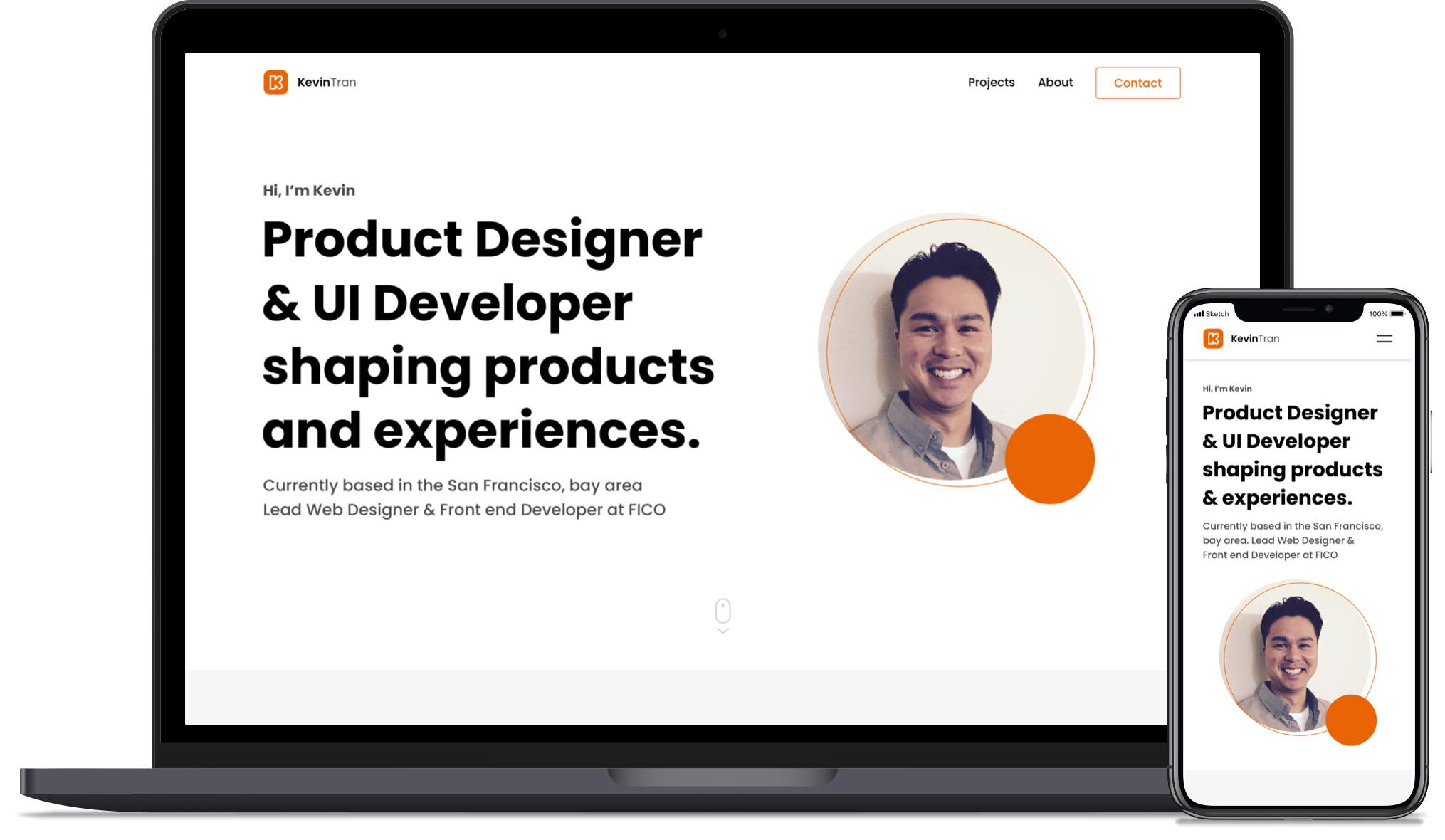
Website
8 weeks
UI Designer
Sketch/HTML/CSS
Concept & background
For my 2022 online portfolio I created a Design System outlining colors, responsive grid layout, typography, tiles, buttons and a navigation system. I created a Brand Identity starting with a wordlist, mood-board, color palette, logo guidelines, business cards & an updated resume.
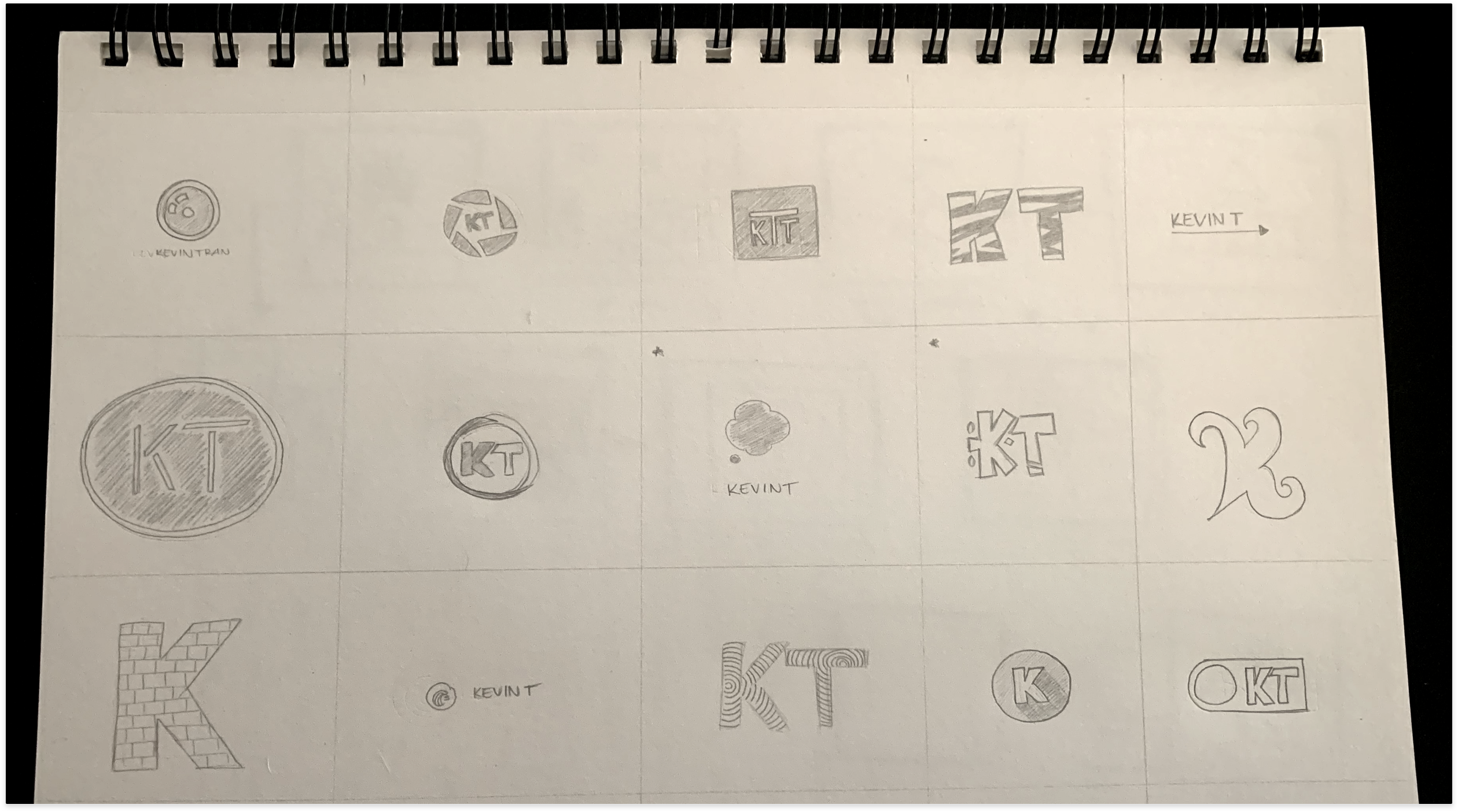
Logo sketches

Logo vectors
Final logo
Different background colors
Design System
Color
Text
Backgrounds
Primary
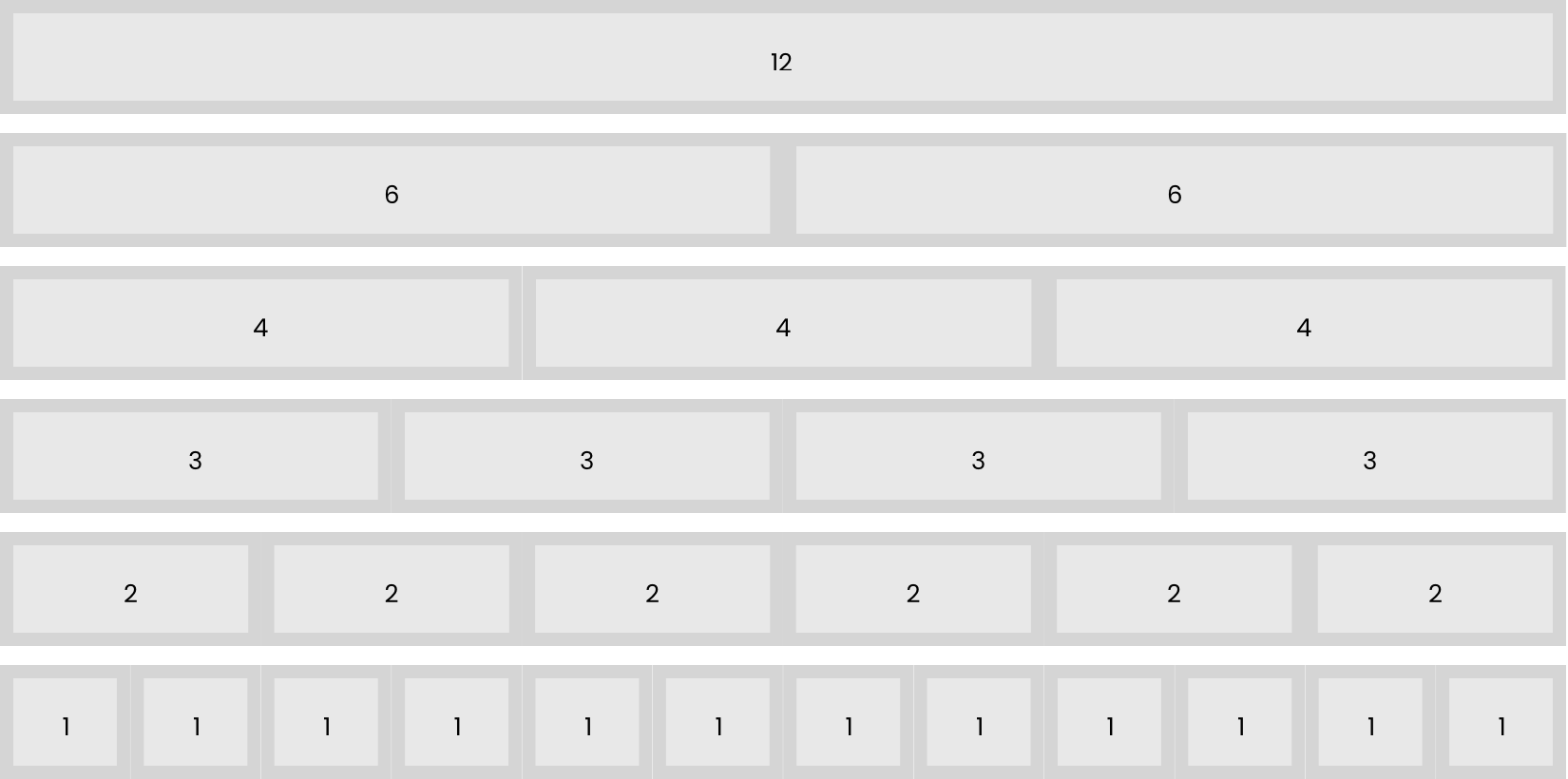
Grid System by Bootstrap
Twelve column system

Responsive breakpoints

Typography
Google Font - Poppins
Geometric sans serif typefaces have been a popular design tool ever since these actors took to the world’s stage. Poppins is one of the new comers to this long tradition. With support for the Devanagari and Latin writing systems, it is an internationalist take on the genre.
Type Scale
-
Heading One
H1, 68px Bold -
Heading Two
H2, 42px Bold -
Heading Three
H3, 28px Bold -
Heading Four
H4, 20px Bold -
Heading Five
H5, 16px Bold -
Paragraph Large Text
22px, 100% Medium -
Paragraph Small Text
16px, 70% Medium -
Paragraph Details Text
13px, 70% Medium -
16px, 60% Bold
-
13px, 60% Bold
Tiles
User Interface Design
- Interaction design
- Front end development
- Design systems
Web & CMS Development
- Web & mobile development
- HTML, CSS, JavaScript, Swift
- Wordpress & Drupal CMS
0+
FICO.com/client websites redesigned & launched
0
Apps Launched on the Apple App Store
0%+
FICO.com visitor traffic increase after redesign
Sketch
Create UI Designs & Prototypes
Figma
Create and collaborate on designs
After Effects
Create motion graphics, animations & videos
Buttons
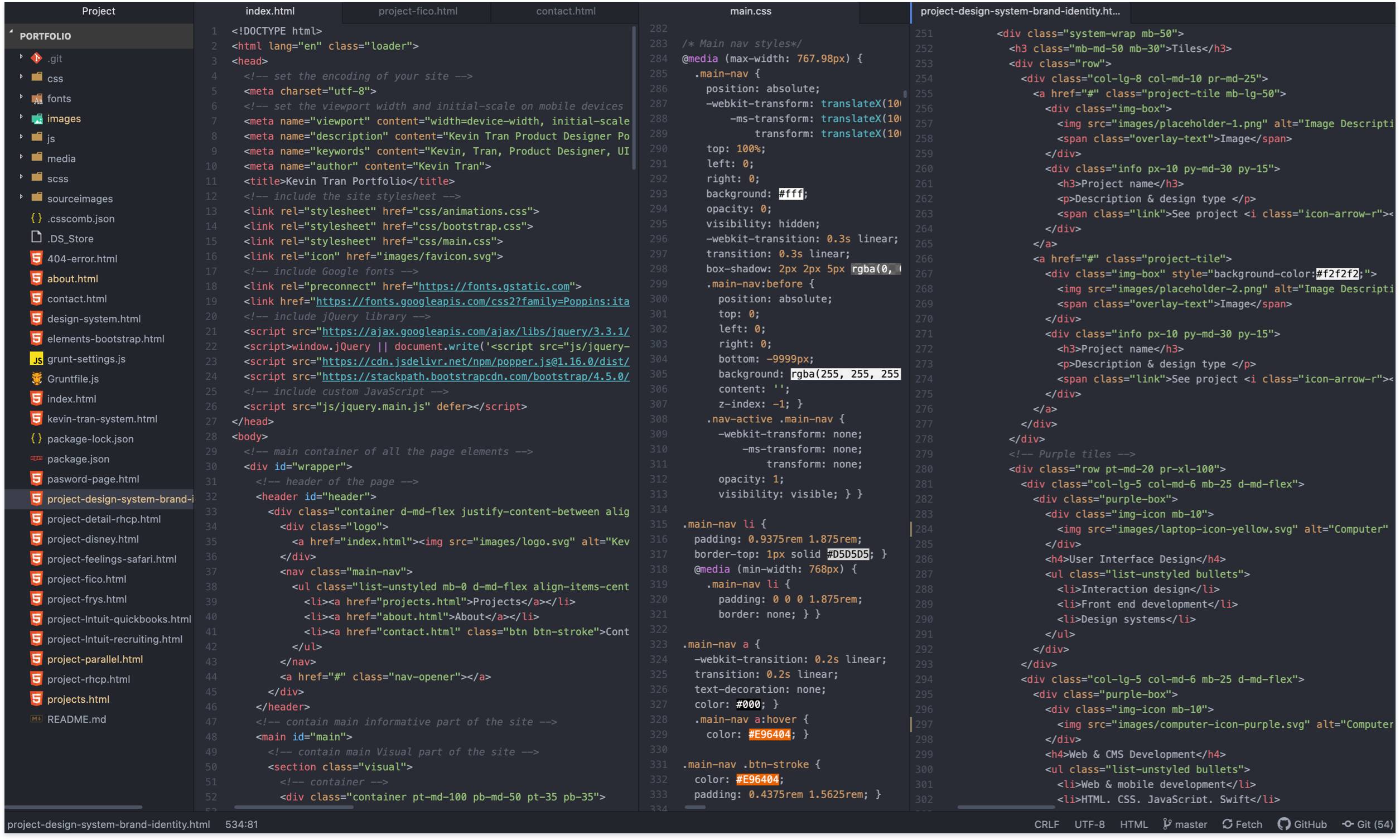
Behind the scenes
Screen shot of HTML, CSS & JavaScript code in Atom